In the realm of web design, creating a landing page that seamlessly guides visitors toward a specific action requires thoughtful planning and strategic execution. Landing page wireframes serve as the blueprint for this process, offering a skeletal structure that outlines the layout, structure, and placement of key elements before the visual design is applied. Let's delve into the significance of landing page wireframes and how they contribute to the success of an effective and conversion-driven web design.
### The Foundation of Landing Page Wireframes
#### 1. **Structural Clarity:**
landing page wireframes provide a clear and structured representation of the page's layout. This initial blueprint ensures that the essential elements, such as the headline, imagery, call-to-action (CTA), and other key components, are strategically positioned for maximum impact.
#### 2. **User Flow Planning:**
Before diving into the visual aesthetics, wireframes help designers plan the user flow. They map out how visitors will navigate through the page, ensuring a logical progression from initial engagement to the ultimate conversion goal. This consideration is crucial for creating an intuitive and user-friendly experience.
#### 3. **Content Hierarchy:**
Wireframes establish the hierarchy of content on the landing page. By defining which elements are more prominent and which are secondary, designers can guide users' attention toward the most critical information and the desired action, enhancing the overall effectiveness of the page.
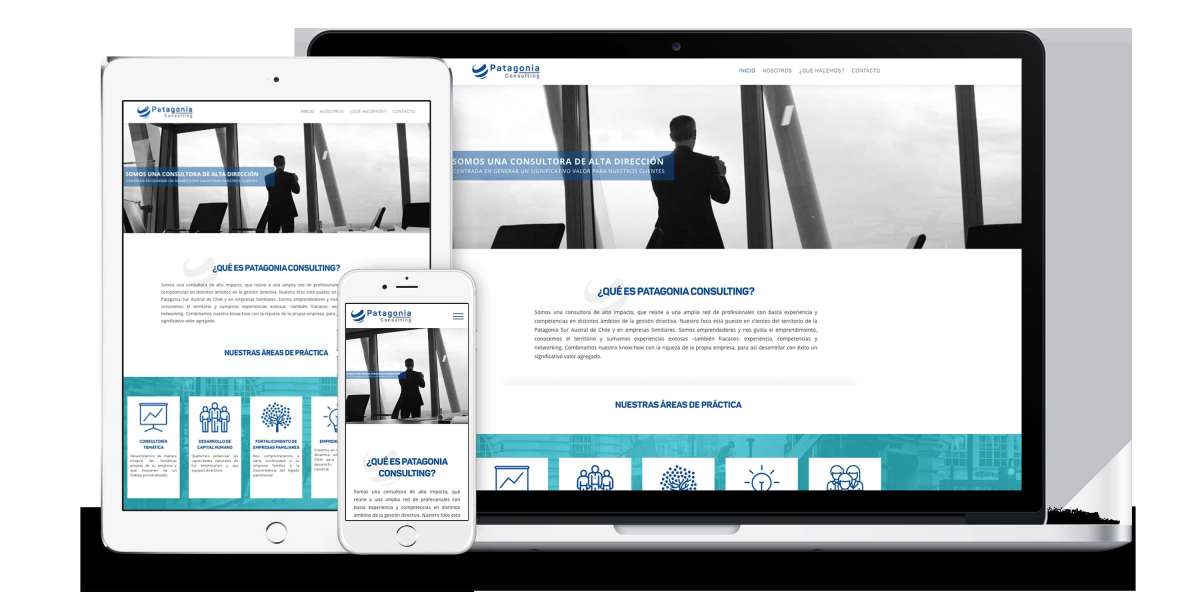
#### 4. **Responsive Design Considerations:**
With the prevalence of various devices and screen sizes, landing page wireframes allow designers to plan for responsive design. Ensuring a seamless experience across desktops, tablets, and mobile devices is integral to reaching a broad audience, and wireframes serve as the foundation for this adaptability.
### The Role of Landing Page Wireframes in Design Process
#### 1. **Collaborative Planning:**
Wireframes facilitate collaborative planning between designers, developers, and stakeholders. This collaborative effort ensures that everyone involved in the project has a shared understanding of the page's structure and functionality, minimizing misunderstandings during the later stages of design and development.
#### 2. **Iterative Design:**
Landing page wireframes allow for an iterative design process. Designers can refine and adjust the wireframe based on feedback from stakeholders or usability testing, ensuring that any necessary modifications are made before the visual design phase begins.
#### 3. **Efficient Workflow:**
The use of wireframes streamlines the design workflow. By establishing a solid foundation early in the process, designers can focus on refining the visual aesthetics and adding engaging elements, confident that the structural aspects have been thoughtfully planned and approved.
#### 4. **Time and Cost Efficiency:**
Investing time in creating landing page wireframes upfront can lead to significant time and cost savings in the long run. It minimizes the likelihood of major design revisions during the later stages of development, reducing the need for rework and ensuring a more efficient project timeline.
### Designing Effective Landing Page Wireframes
#### 1. **Define Page Goals:**
Before creating wireframes, clearly define the goals of the landing page. Understanding the primary objectives, whether it's lead generation, product sales, or information dissemination, ensures that the wireframes align with the overarching purpose.
#### 2. **Prioritize Key Elements:**
Identify the key elements that contribute to the conversion goals. Prioritize these elements in the wireframe to guide users' attention effectively. Whether it's a compelling headline, impactful imagery, or a prominent CTA button, each element should serve a specific purpose.
#### 3. **Consider User Journey:**
Map out the user journey through the landing page. Consider how visitors will engage with each section and ensure a logical and intuitive progression toward the conversion goal. The wireframes should reflect a well-defined user flow that encourages a seamless experience.
#### 4. **Gather Stakeholder Feedback:**
Share the wireframes with stakeholders and gather feedback early in the process. Addressing any concerns or suggestions at this stage prevents major revisions during later phases of design and development, saving time and resources.
### Conclusion: Blueprinting Success in Web Design